# 小程序
# 申请
# 操作场景
本文档将指导您如何申请微信小程序账号。
# 前提条件
- 拥有未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱。
- 注册小程序所需的账号信息。
# 操作步骤
# 步骤一:注册账号信息
- 进入微信公众平台 (opens new window),单击击右上角的【立即注册】按钮。如下图所示:

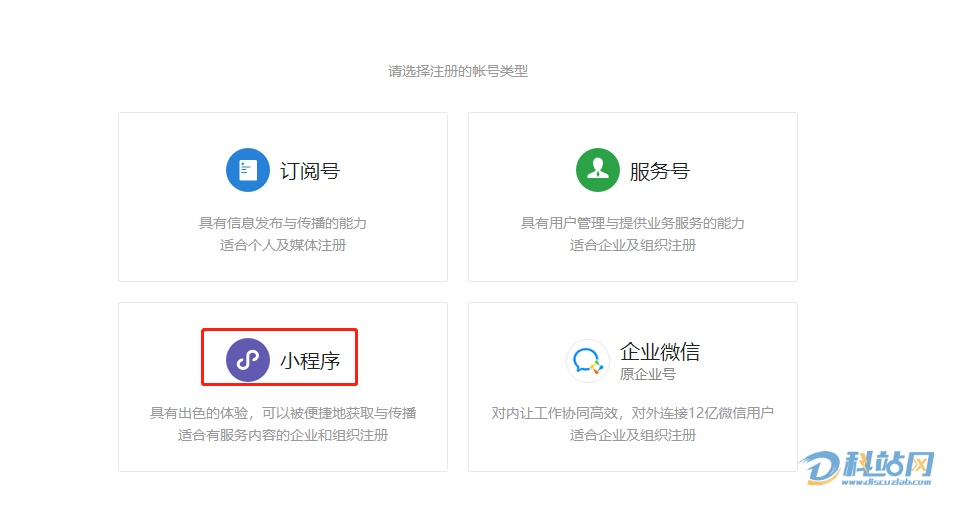
- 在注册账号类型页,单击选择【小程序】,如下图所示:

- 在账号信息页,填写修改注册信息。如下图所示:

- 邮箱:作为登录帐号,请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱,每个邮箱仅能申请一个小程序。
- 密码:请填写微信小程序账号密码,字母、数字或者英文符号,最短8位,区分大小写。
- 确认密码:请再次填写微信小程序账号密码。
- 验证码:请根据图片信息,填写对应验证码。
- 勾选【你已阅读并同意《微信公众平台服务协议》及《微信小程序平台服务条款》】,单击【注册】。
# 步骤二:激活注册邮箱
- 登录填写的注册邮箱并查收激活邮件,单击邮箱中的激活链接。
# 步骤三:信息登记
1.单击邮箱中的激活链接后,继续下一步的注册流程。请选择主体类型选择,完善主体信息和管理员信息。

- 选择主体类型:
| 注册选择类型 | 组织机构类型 |
|---|---|
| 个人 | 18岁以上有国内身份信息的微信实名用户 |
| 企业类型 | 个人独资企业、企业法定代表人、企业非法定代表人、非公司制企业法定代表人、全名所有制、农民专业合作社、企业分支机构、合伙企业、其他企业个体户,个体工商户、个体经营 |
| 媒体类型 | 事业单位媒体、其他媒体、电视广播、报刊、杂志、网络媒体等 |
| 其他组织 | 免费类型(基金会,政府机构驻华代表处) |
| 社会团体(社会团体法定代表人、社会团体分支、代表机构、其他社会团体、群众团体) | |
| 民办非企业,学校,医院等 | |
| 其他组织 (宗教活动场所、农村村民委员会、城市居民委员会、自定义区、其他未列明的组织机构) | |
| 政府单位 | 事业单位(事业单位法定代表人、事业单位分支、派出机构、部队医院、国家权力机关法定代表人、其他事业单位) |
| 政府机关(国家行政机关法定代表人、民主党派、政协组织、人民解放军、武警部队、其他机关) |
- 选择验证方式:
企业类型帐号可选择两种主体验证方式。
方式一:支付验证 需要用公司的对公账户向腾讯公司打款来验证主体身份,打款信息在提交主体信息后可以查看到。请根据页面提示,向指定的收款帐号汇入指定金额。
DANGER
请在10天内完成汇款,否则将注册失败。
方式二:微信认证 通过微信认证验证主体身份,需支付 300元 认证费。认证通过前,小程序部分功能暂无法使用。如需了解主体验证方式请点击这里 (opens new window)。
# 步骤四:管理员信息登记
TIP
个人主体账号无需进行以下操作。
- 填写管理员信息。

- 单击【确认】主体信息不可变更。即可注册成功。
# 构建小程序
# 操作场景
本文档将指导您如何使用 npm 方式构建 Discuz! Q 小程序。
TIP
- 构建 Discuz! Q 小程序,需在您的构建环境中安装部署
node与npm环境,为了您能够正常构建成功,建议您使用node: 14.x.x版本与npm: 6.14.x进行构建,以免产生不必要的错误。本文以Windows 10系统、node v14.17.3版本、npm 6.14.10版本为例。 - 安装部署
node与npm环境,您可根据您的系统类型直接前往 Node.js 官网 (opens new window) 并行下载安装,推荐 LTS 稳定版。如:Download 14.17.4 LTS。 - 因 Windows 7 最高仅支持
node: 13.x.x版本,您可以前往 Node.js 历史版本 (opens new window) 下载node: 12.x.x版本进行安装构建。
# 前提条件
- 已安装 PC 端 Discuz! Q。
- 已安装微信开发者工具。
- 已部署所需的构建环境。
# 操作步骤
# 步骤一:获取小程序源码
- 请 单击此处 (opens new window) 下载小程序源码至您构建环境的任意目录中,并进行解压。
TIP
若您的构建环境已安装 git 工具 (opens new window),建议您使用 git clone 命令进行下载,方便后续更新。命令为:git clone https://gitee.com/Discuz/discuz-fe.git。
# 步骤二:配置小程序
- 使用文本编辑器打开源码目录下
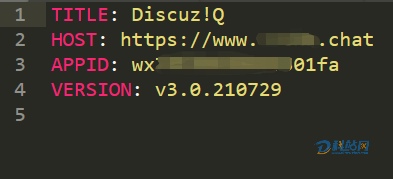
dzq.config.yaml文件。并将文件中 配置字段修改为您的微信小程序小程序信息。如下图所示:

- TITLE:您的小程序名称。
- HOST:您的 Discuz! Q 站点地址。如:
https://discuz.vip。 - APPID:您的小程序 appid。
- VERSION:用于标识小程序版本号,请勿修改。
小程序 appid 您可登录 微信公众号平台 (opens new window) ,依次单击【开发管理】> 【开发设置】进行查看。如下图所示: 
# 步骤三:安装项目依赖
- 解压文件后,在您的环境终端中,切换到解压目录
discuz-fe/mini目录下。您可以参考以下命令进行目录切换。
cd discuz-fe/mini #切换到 discuz-fe/mini 目录
TIP
Windows 环境下,您可以先输入您的盘符,切换到放置源码的盘符,如 F:。切换到盘符后,在进行目录切换。如源码目录为:F:\discuz-fe,则先输入F:回车后再输入cd discuz-fe/mini进行切换。
- 在
discuz-fe/mini目录下,输入以下命令安装项目依赖。
npm install
TIP
若您下载依赖时提示失败,您可以尝试先运行命令 npm install --registry=http://mirrors.cloud.tencent.com/npm/ (单次生效)或 npm config set registry http://mirrors.cloud.tencent.com/npm/(永久生效),更改安装依赖的源地址后,在运行 npm install命令。
# 步骤四:编译小程序
- 在您的环境终端中,切换到解压目录
discuz-fe/mini目录下。您可以参考以下命令进行目录切换。
TIP
若您已在当前目录下,可忽略此步骤。
cd discuz-fe/mini #切换到 discuz-fe/mini 目录
- 运行以下命令编译小程序。
npm run build:weapp
- 编译成功后,将提示如下信息。如图所示:
# 步骤五:导入微信开发者工具并上传
编译成功后将会在 \discuz-fe\mini 目录下,生成 dist 文件目录,您需将该文件目录导入至微信开发者工具中。
- 打开微信开发者工具,使用微信扫码登录微信微信开发者工具。
- 单击【导入】。如下图所示:

- 在弹出的系统文件管理器中,选择源码目录
\discuz-fe\mini目录下dist文件夹并单击【选择文件夹】。如下图所示:

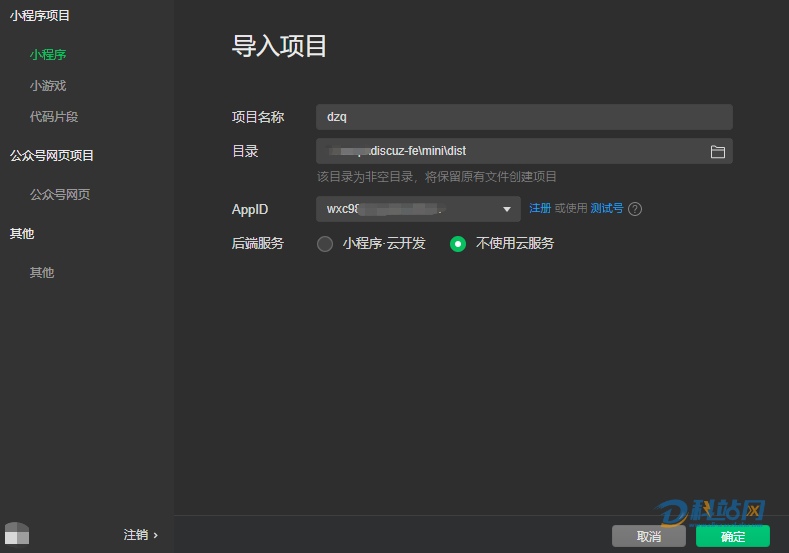
- 在“导入项目”页面,输入您的
项目名称与AppID。(默认情况下会自动填写,您可无需自行输入)。
- 单击【确定】进行导入。
TIP
导入完成后,将进入小程序开发者工具,上传时需要在右上方的【本地设置】中进行如下设置。
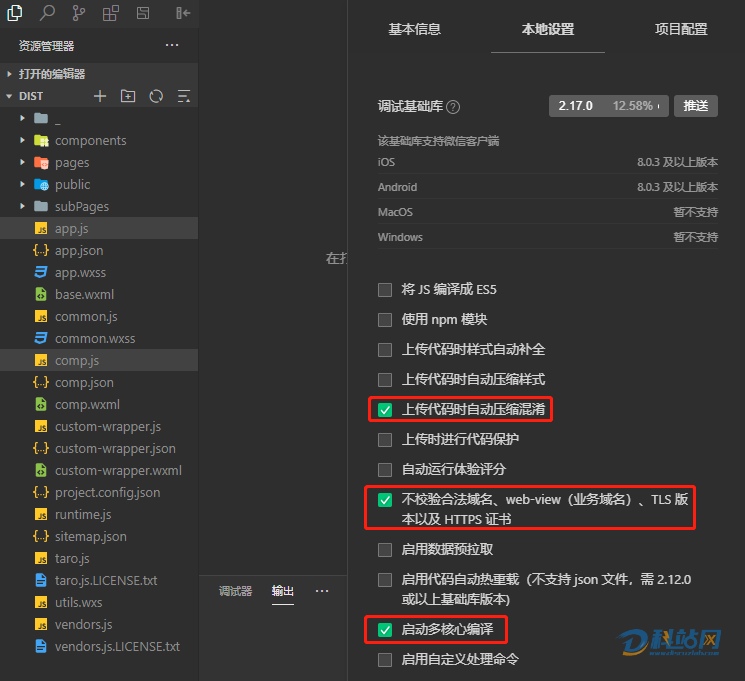
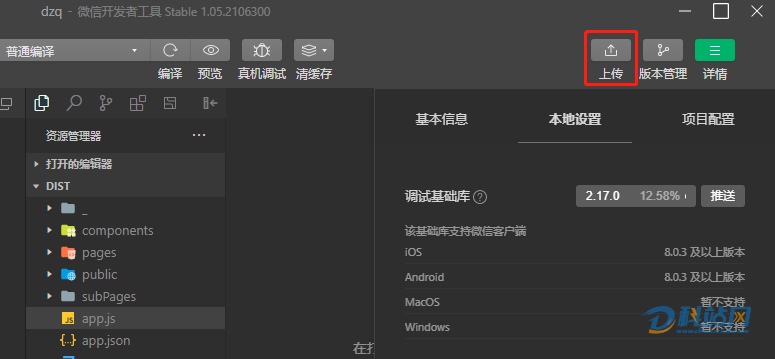
- 单击右上角【详情】,在展开的设置页中,单击选择【本地设置】。并勾选以下内容。

- 上传代码时自动压缩混淆:必选,将压缩构建的代码大小。否则可能导致上传时编译失败。
- 不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书:建议开启。否则可能与 Discuz! Q 无法进行正常通讯。
- 自动多核心编译:可选,勾选后可加快编译速度。
- 完成设置页设置后,单击右上角【上传】。如下图所示:

- 在弹出的版本信息中,输入您的版本号与项目备注信息并单击【上传】。
- 等待上传完成后,即可完成操作。您可前往 微信公众平台 (opens new window) 发布您的 Discuz! Q 小程序。详细操作参见:Discuz! Q 小程序发布 。
# 发布
# 操作场景
本文档将指导您使用微信开发者工具上传构建完成的 Discuz! Q 小程序后,如何发布 Discuz! Q 小程序,使可在微信中进行搜索正常使用。
# 前提条件
- 已使用微信开发者工具上传构建完成的 Discuz! Q 小程序。
# 操作步骤
- 使用小程序的微信号登录 微信公众平台 (opens new window)。
- 在小程序管理后台中,单击侧边菜单栏【版本管理】。即可看见已上传的版本。如下图所示:

TIP
在版本管理页没有已上传的开发版本,请检查是否正确上传成功。
- 单击【提交审核】,并完成信息确认。
TIP
- 提交审核前需填写完成微信小程序基本信息与小程序开发与管理的绑定操作。详情可登录小程序管理后台首页查看 小程序发布流程 (opens new window)。
- 发布 Discuz! Q 小程序后,需等待微信审核,审核成功后,即可正常使用,请耐心等待。
- 审核通过后,在小程序管理后台【版本管理】,单击【发布】,即可完成发布 Discuz! Q 小程序操作。
# 配置
# 概述
本文档将对 Discuz! Q 小程序的基本配置信息进行说明。您可参考以下内容,填写补充小程序相关配置。
# 服务器域名配置
TIP
- 每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信。包括普通 HTTPS 请求(wx.request)、上传文件(wx.uploadFile)、下载文件(wx.downloadFile) 和 WebSocket 通信(wx.connectSocket)。
- Discuz! Q 小程序需配置 request合法域名、uploadFile合法域名、downloadFile 合法域名三个域名。
- 使用小程序的微信号登录 微信公众平台 (opens new window)。
- 在小程序管理后台中,单击侧边菜单栏【开发管理】。可进行配置服务器域名。如下图所示:

- 单击【修改】,进入配置服务器信息页并使用小程序管理员微信扫码身份确认。
- 在配置服务器信息中,输入如下信息:

- request合法域名: 请输入您的网站地址。此处以 discuz 官方社区网站地址
https://discuz.vip为例。 - socket合法域名: 不填写。
- uploadFile合法域名: 请输入您的网站地址。此处以 discuz 官方社区网站地址
https://discuz.vip为例。 - downloadFile合法域名: 请输入您的网站地址。此处以 discuz 官方社区网站地址
https://discuz.vip为例。 - udp合法域名:不填写。
5.单击【保存并提交】,即可完成服务器域名配置。